The following photoshop tutorial was submitted by one of our Forum members – Floris who took an image that another of our forum members submitted and did some photoshopping on it (with permission of the other member). I hope you find it a useful tutorial.
We’ve all experienced it, maybe only once, maybe 10 or even 100 times:
Looking at a photograph you took, and think: “pity, wish I could change the colors a bit, or frame it a bit to the right.” Sometime you can go back an try another shot, but thats not always possible.
Fortunately, you actually can change these things. (although not always)
Here’s a tutorial on what can be changed in this photograph (shown below) with some post processing work. (note – this photo was submitted in the by noamilee).
The photograph:

Things some people (like me) would like to change:
- Remove the date in the bottom right corner.
- Change the skin color. It’s a little blueish, it makes the blue eyes stand out less.
- Add some space left, maybe crop the right side a bit.
This all is quite easily to achieve, I made this tutorial as easy as possible, so I hope you can follow it.
Here’s where we’ll take this image in the post- post processing version:
See what a difference it makes? The skin has a more natural color, the space left creates a nice atmosphere, the stupid date is gone, and the blue eyes stand out much more!No need to go back and try again! Three hurrays for photoshop! Hurray! Hurray! Hurray! …
Ok, enough talk, let’s get started!
Good luck!
Step1 : Open up your image in photoshop.
Step 2 : Go to Image>Mode>RGB color.

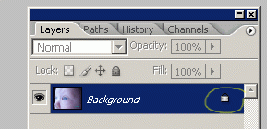
Step 3: Double click the small lock icon on your layer and hit OK.

Note: Double cliking the icon makes it disapear, wich means the layer is now editable.
So, we opened the picture, set it to RGB color (allowes us to edit the file), now it’s time to get rid of the date!
Step 4: Grab the Clone Stamp Tool, set a custom size, depending on how big the date-typing is.

Note: I used size 50, make sure the hardness is set at 0%!
Step 5: Hold the alt button on your keyboard while you click on a piece of smooth skin.
While holding alt you can see your cursor changing.
Step 6: Release the alt button, and start painting over the date.
(Sometimes you have to re-click on smooth skin, you’ll notice when needed.)
Note: press ctrl+alt+z to go back in history, and undo last actions.
Now the date is gone, we can move on to the skin color!
Step 7:
Ok, the skin needs some yellow and some red color.
To add those colors, you have to click the small circle at the bottom of the layers pallet.
A small window will pop up, click on ‘color balance’:

So, you see a pop up screen like below, right?

The settings u use are differend on every photo.
On this photo, I used:
Midtones: +20, 0, -42
Shadows: +6, 0, -3
Highlights: 0, 0, 0,
I’m not saying you should use these settings too, just play with the settings, see what you get, and set everyting to what you like.
Note: Hit preview to to see the difference.
Hit OK
Note: This wil add a new layer to your file, with 2 different and importend things:
1: The color settings.
2: A layer mask

I’ll explain the layer mask shortly.
Just continue for now.
Only now, we have one little problem: The blue eyes got changed too, along with the skin. And because we want the eyes to be as blue and as clear as possible, we need to fix the problem.
Don’t worry, just do what I’ll tell you in the coming minutes, and you’ll be just fine. (hopefully)
This is the part where we’ll need the “layer mask”.
The layer mask works very simple.
The square is totally white.
There where it’s white, the effect is enabled. (in this case the color balance)
You can brush on it, just like a normal layer, but this works only on black and white.
So in order to DISable the colorbalance at the eyes:
8th step: Grab you brush tool, set it to a soft brush, size as big as the eyes. Now make sure your foreground color is black (hit ‘D’ on your keyboard).
Now, click the layer mask. (In photoshop not here!)

Sart brushing over the eyes, you’ll notice you wont be painting black paint, but the colorbalance effect will disappear and you’ll only see a slight change of color.
When you’re done, you’ll see 2 black spots on the white square.
Well done!

For the advanced photoshoppers:This can also be done with the history brush, but in a few minutes we’ll need to use the layer mask, and that’s why I already used it this time.
Wauwie.. looks a lot better, doesn’t it?
Yes, the blue eyes stand out more,
but we can make them even blue-er.
It’s not so hard, but we’ll need the layer mask think again.
Step 9: click on the layer mask again, and hit:

Note: Press ctrl+J on your keyboard for short.
Now you’ll notice the skin got a realy red/yellow color. We’ll remove that in a second.
Step 10 A: Hit: Image>Adjustments>Invert

Note: Press ctrl+I on your keyboard for
short.
Ok, If you did right, your layer pallet will look like this:

What we just did, was inverting the colors, the 2 black got 2 white spots. (2 spots right on the eyes.)
The second colorbalance is only active at those 2 spots.
Step 10 B: So we can double click the left square of the second colorbalance, and move the arrows to ‘cyan’, and ‘blue’.
Just play again with the settings, also try the shadows and highlights.
Ok, time for the last part: adding some space to the left.
To do this we need to increase the canvas size, and add some color.
Step 11: Hit: Image>canvas size.

Make sure the value is in percent, set width at 200, click the arrow, and hit ok.
You’ll notice your canvas is twise as wide, and your photograph is at the far left of it.
Step 12: Create a new layer, by clicking this small icon at the bottom of your layer pallet:

A new layer will appear in your layer pallet. Click it, and drag it to the bottom of you pallet.
Step 13: Click the layer with your photograpgh on it, grab your eyedropper tool, and click somewhere on the BACKGROUND of your image, you might want to choose a slightly dark color. Now click the new layer again, and hit Alt+backspace on your keyboard to fill the layer with the picket color.

Now you have your added space!
Yes.. but it looks like crap probably…
On this picture there’s some noise in the background so i’m going to add that to.
Step 14: Hit filter>noise>add noise.

This will bring a pop up screen.
Play with settings until you’re happy.
I used: amount: 4
Uniform checked
Monochromatic unchecked.
Now it looks a little bit better, give it a better flow, you can erase the edge of your photograph with a soft brush. You might want to use a biggest size possible.
That’s all i wanted to teach you, I really hope you understood everything and it worked out well.
If you need any help you can contact me on the following email:
turbotrol.nl@hotmail.com
Also, my name is Floris on the forums.
My finished product:





Some Older Comments